UI/UX design for games that feels natural and enhances player immersion. The User Interface (UI) is the gateway to your game’s systems, while User Experience (UX) ensures seamless navigation and emotional connection. Atomhawk’s designs combine intuitive user flows, visually cohesive interfaces, and responsive interactions that fit perfectly within your game world.

UI/UX
Intuitive design,
seamlessly
integrated.
Why work with Atomhawk for UI/UX?
Empathy driven design, informed by lifelong gamers. We speak the same language as both the client and the players. This connection makes a real difference, it means we create UI and UX that feel great to play and efficient to produce, supported by art leadership and production expertise on every project. Our multidisciplinary approach allows us to adapt to any pipeline and project needs.
Player-centric design philosophy. We design digital experiences that connect players to games before they even press play. Our approach combines player-centric UX thinking with industry-leading UI art and design, ensuring every interaction feels intuitive and emotionally resonant.
End-to-end UI/UX support for video games
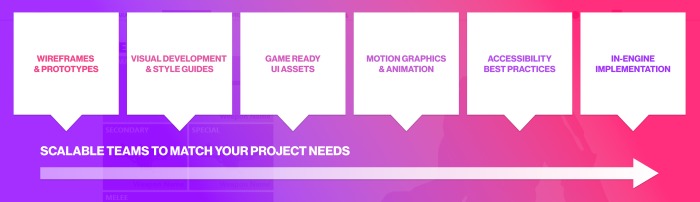
From wireframes to in-engine implementation. At Atomhawk, we provide end-to-end UI/UX services so you don’t have to juggle multiple vendors or worry about consistency. We start with wireframes and prototypes, move through visual design and motion graphics, and finish with in-engine implementation and polish. This holistic approach ensures your game’s UI/UX feels seamless and stays true to your game and art style.
Bring movement to UI/UX with illustration & motion graphics
Visual storytelling enhances games. Great UI isn’t just functional, it’s beautiful. At Atomhawk, we use our extensive illustration and 2D Game Art experience to make menus and interfaces visually appealing and immersive. Motion graphics take it a step further, adding energy and polish to make your game feel dynamic and alive.
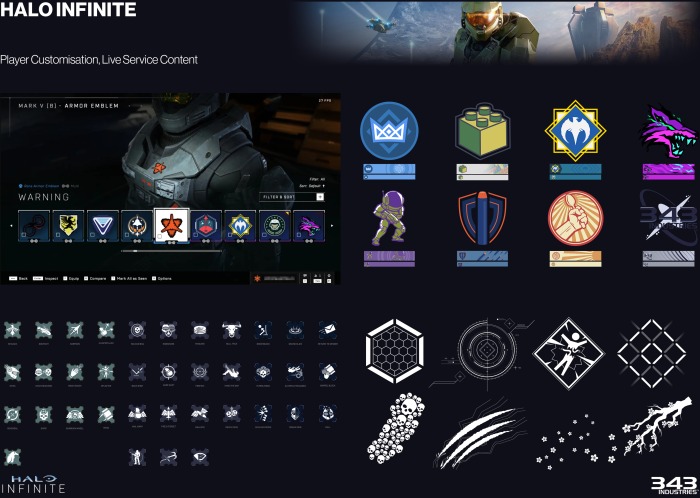
Illustrated Iconography
2D Game Art
Animated Clips & UI Transitions
Motion Graphics for Menus and HUDs
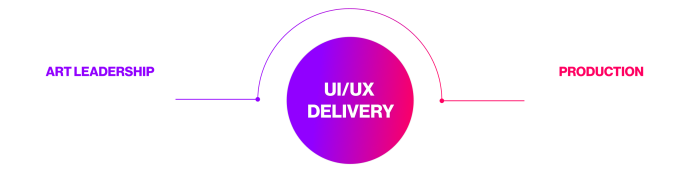
UI/UX excellence starts with leadership
Structure + Creativity = UI/UX Success. Every UI/UX project begins with a strong foundation: Art Leadership and Production support from day one. This dual leadership model creates a structured yet agile environment where teams move faster, challenges are solved proactively, and quality is maintained from concept to implementation.
Confidence for Clients: Transparent production oversight with clear budgets, communication, and delivery milestones.
Creative Consistency: Art Leads guide direction, maintain quality, and ensure every interface aligns with your game’s vision.
Flexibility Without Compromise: Whether you need an embedded team or a co-development partner, we adapt seamlessly to your pipeline.
Engines & software expertise
Built for your pipeline, powered by industry tools. Our team works in the engines and software that power the world’s best games. Whether you’re building in Unreal Engine, Unity, or proprietary tools, we adapt to your workflow and technical requirements. We also use industry-standard software for design and implementation, including Adobe Creative Suite, Figma, Sketch, and Spine for motion graphics.
Collaborative Implementation
We work closely with engineering teams to ensure designs are technically feasible and optimized for performance. Our collaborative approach includes: constant alignment with technical constraints, developer workshops and detailed design documentation, and cross-platform optimization for mobile and desktop.
Accessibility in Game UI/UX
Accessibility isn’t an afterthought, it’s part of our design from day one. Readable text, strong color contrast, motion sensitivity, and localisation are all part of the conversation from the very beginning. Our goal? Interfaces that feel effortless, no matter who’s playing or how they play.
Scalable Teams
Our flexible team model ensures you have the right expertise. We can scale resources up or down to meet your project’s evolving needs. This covers: UI/UX designers, Tech Artists, Graphic Designers, Illustrators, Animators, and Engineers.
Visual Excellence
We craft visually stunning interfaces that go beyond aesthetics to enhance usability and player immersion. This includes: cohesive visual storytelling aligned with narrative and gameplay, high-fidelity mockups and polished UI components, and iterative reviews to maintain consistency across all screens and states.
Working with

"Our partnership with Atomhawk on FIFA Ultimate Team has been tremendously positive. The Atomhawk crew have been flexible and accommodating, allowing us to weave them into our visual development process as part of our creative pre-vis team. Receptive and professional, Atomhawk showed us along the way that they were also adaptable and creative, not just to the content but also the process."
Ready to elevate your game’s UI/UX? Contact Atomhawk today to discuss how we can bring intuitive design and seamless integration to your next project.


What types of UI/UX services does Atomhawk provide?
Atomhawk offers end to end UI/UX design services for games and interactive experiences, from UX design and user flow creation to UI visual development and engine implementation. Our team specialises in building intuitive, visually cohesive interfaces that enhance player engagement and accessibility.
We provide support across all stages of development, including:
- UX Design & Wireframing: user journeys, prototyping and usability testing
- UI Visual Development: interface look and feel, iconography and motion design
- UI Implementation: in engine integration
- Accessibility: EU accessibility standards
- Live Service Support: continuous iteration
How experienced is Atomhawk's UI/UX team?
Our UI/UX team is composed of experienced designers with strong backgrounds in game development, covering both creative and functional aspects of interface design. Most of our designers have a minimum of 5 years of experience working on a wide range of projects, from global AAAs to indie productions.
Each team member is highly adaptable, capable of handling every stage of the design process, from early layout and usability decisions to final visual refinement. Their expertise allows them to balance artistic vision, technical requirements, and accessibility standards across diverse art styles and gameplay genres.
Can Atomhawk deliver UI/UX projects with tight deadlines?
Yes. Atomhawk is highly experienced in delivering projects to tight schedules without compromising quality. Our production team follows a no crunch philosophy, using detailed project scoping and planning to set realistic milestones and manage delivery expectations. We use Forecast App for resource management and apply Agile or Waterfall methodologies depending on project needs.
Our structured approach ensures we stay on time and on budget, while maintaining creative flexibility and safeguarding team wellbeing.
What is Atomhawk’s typical turnaround time for UI/UX projects?
Turnaround times depend on project complexity and scope. We have experience delivering rapid UI/UX prototypes within days as well as managing long term, full pipeline projects lasting several months or years.
For more information on the expanded benefits of working with Atomhawk, check out Our Approach page.
How does Atomhawk make sure the final UI/UX design matches my vision?
Atomhawk works collaboratively with clients to ensure every UI/UX project meets the agreed creative and functional benchmarks with quality and consistency. Before beginning every project, we have in-depth meetings with the client team on the project’s unique needs and approach to reduce feedback loops, time and cost.
All our projects have a producer assigned to it, and they are essential to achieving client results, especially if engagements cover more than one discipline. Every clients’ producer manages the account relations, project assets, and team schedule.
How do I start a new UI/UX project with Atomhawk?
You can start a new UI/UX or interface design project by reaching out through our contact form or directly to our business development or production teams. We have an efficient qualification process which we can cover in more detail in your enquiry, as well as qualification challenges like budgets, approaches and future plans.
What software and pipelines does Atomhawk use for UI/UX design and implementation?
Our UI/UX design pipelines adapt to each project’s engine, style, and production needs. We work across a broad suite of industry standard tools and collaborate directly with client preferred workflows.
Our software experience includes:
- Figma
- Miro
- Adobe Photoshop
- Adobe Illustrator
- Confluence
- Jira
- Unreal Engine 5
- Unity
Our team is always ready to adopt new tools or pipelines to fit your internal processes and technical requirements.
How many review or feedback rounds are included in a UI/UX project?
We include multiple rounds of feedback and iteration as part of every UI/UX project. The exact number depends on the project type, duration, and scope (asset based vs retainer). During the onboarding phase, we establish review milestones aligned with your sprint cycles or production phases.